For a developer using Visual studio code, finding the right extensions can save you time spent writing code, debugging, and enhancing the functionality of your application.
Virtual Studio Code also known as VS code, is a popular source-code editor made by Microsoft for Windows, Linux, and macOS operating systems. With over 30,000 extensions in the marketplace, it can be hard for a beginner to zero down on the right extensions to use.
In this article, I share some of my favorite extensions that have helped my coding journey.
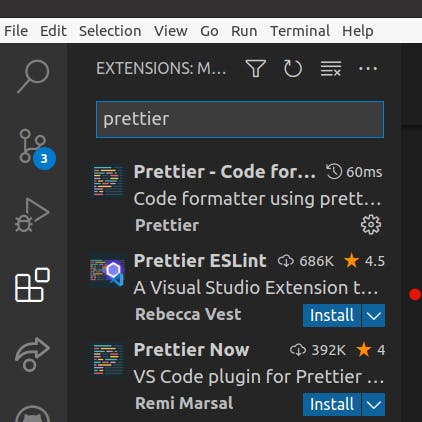
To find this and other extensions click on the extension's icon on the left of your VS code, type the name of the extension on the search bar, and click to download. Like this:

1. Prettier
Prettier is great for code formatting. When you start writing code, your divs and paragraphs might be all over the place. Instead of structuring the code yourself, prettier structures your code with the click of a button.
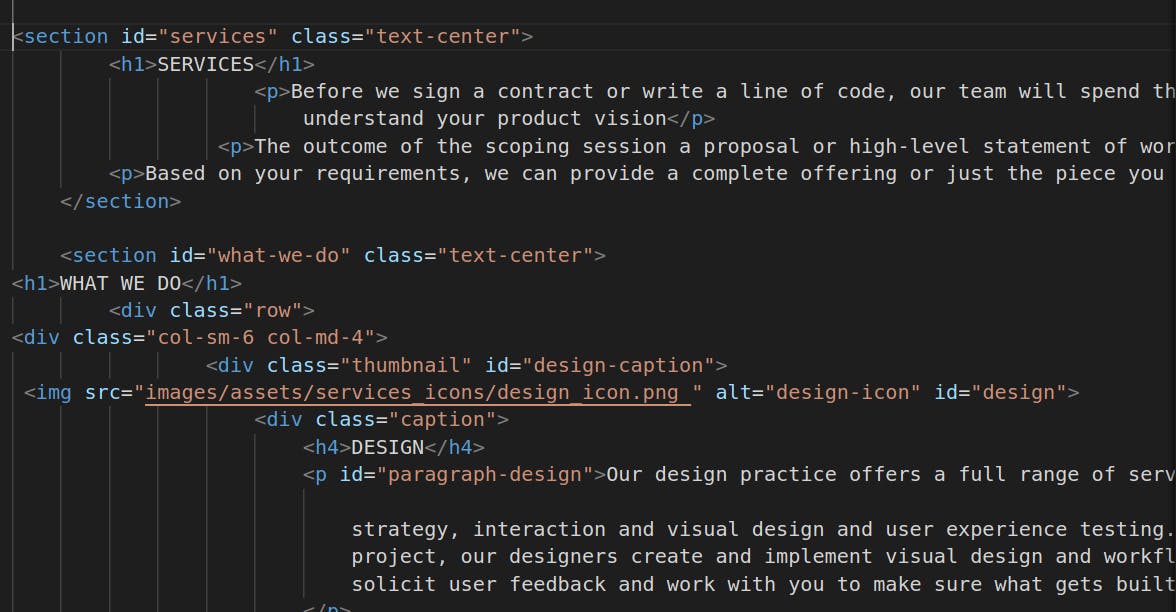
Your code before

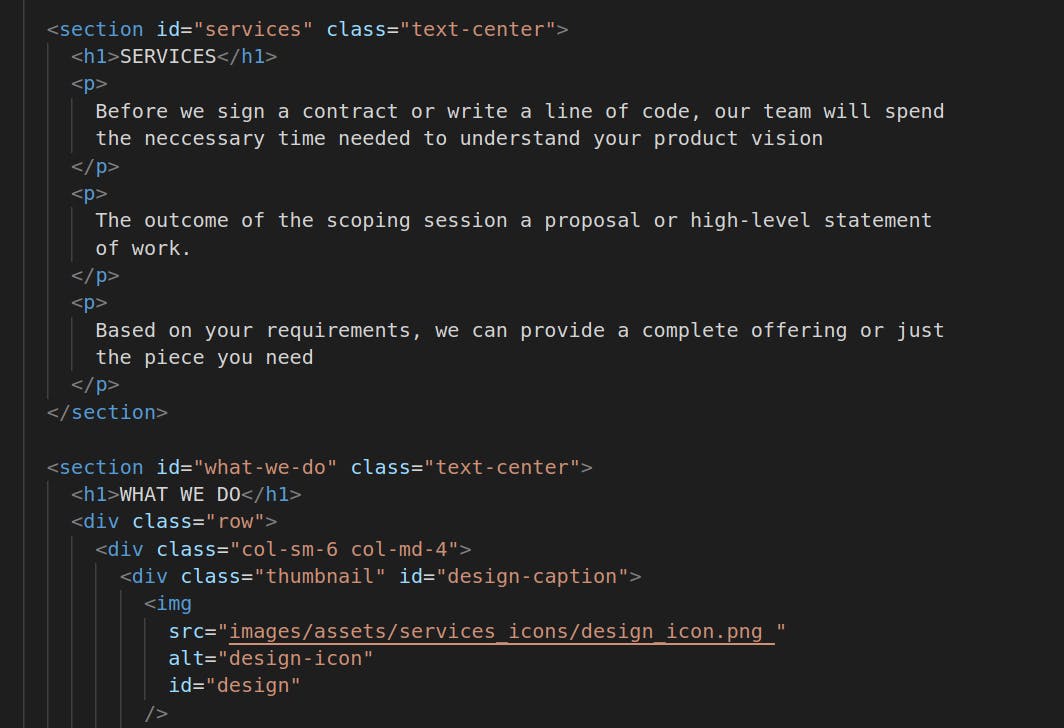
After

2. Notes
If you are tired of losing your notes on formulas or having to google every time you want to deploy an application, download Notes extension.
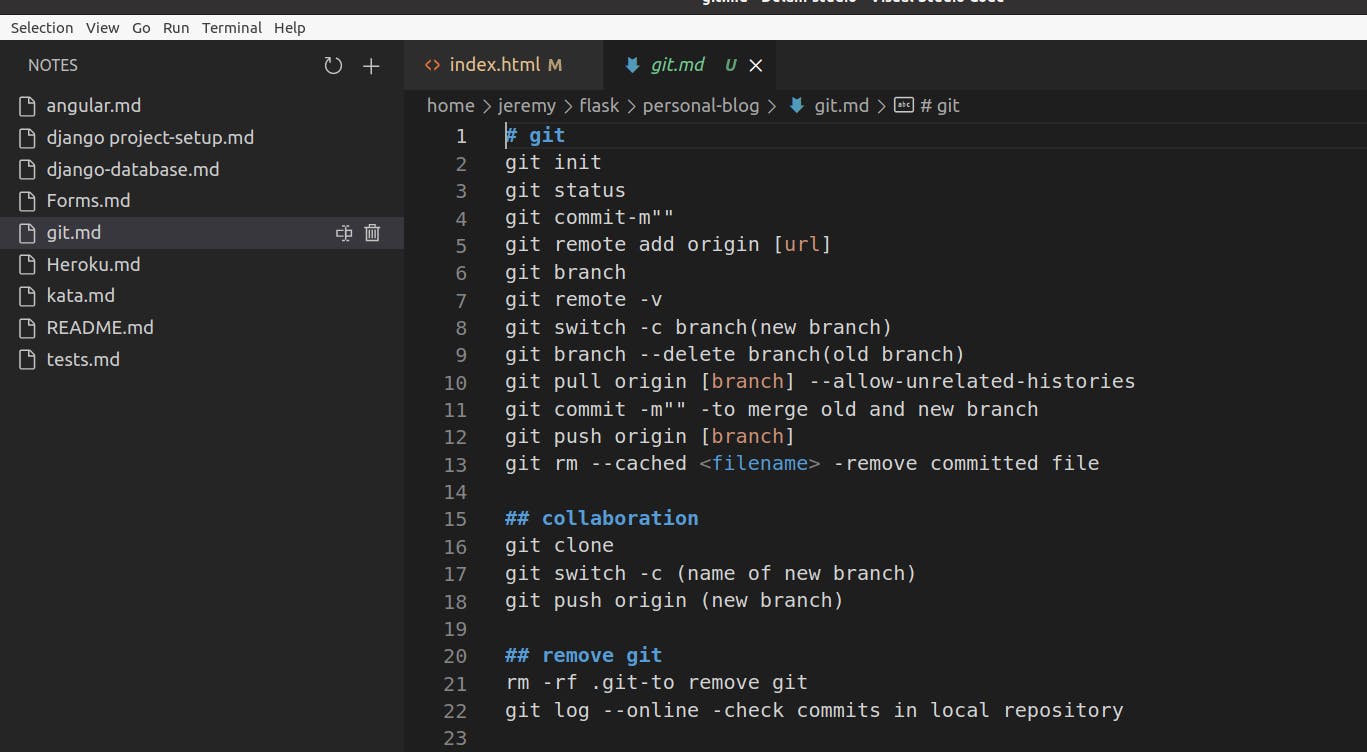
Notes enables you to move your programming notes across the Integrated Development Environment(IDE). This means that whenever you open a new project you have access to all your notes no matter the language you are working on.

Notes are best written in markdown to keep your notes ordered and clean. Use this great extension as your virtual programming notebook and say bye to losing notes.
3. Better comments
Better comments extension is used for writing descriptive comments in your code. This makes it easier for other developers to understand.
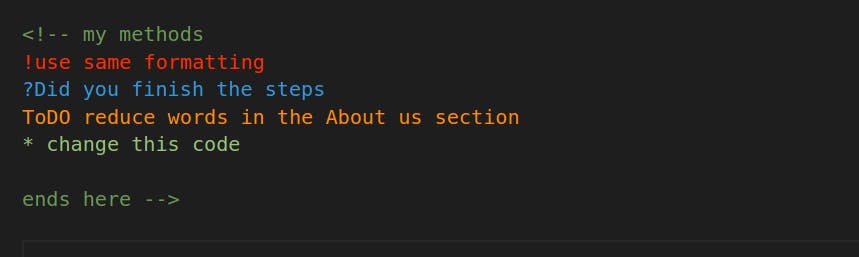
You are able to structure your comments into queries, highlights, Todo's, alerts, and commented-out code. Use the following characters after a double forward slash // to add easier commenting:
- for highlighted text
- ! for errors and warnings
- ? for queries and questions
- // for strikethrough
- TODO for to-dos

4. Live server
Live server extension enables you to set up a quick service where you can view changes you make on your code. Once downloaded you will see a GoLive icon on your VS code footer.

Live server offers the following capabilities;
- Quick development server with live browser reload.
- Start or Stop server by a single click from status bar.
- Open a HTML file to browser from Explorer menu
- Customizable Port Number, Server Root, default browser.
- Support for any browser
5. Git Lens
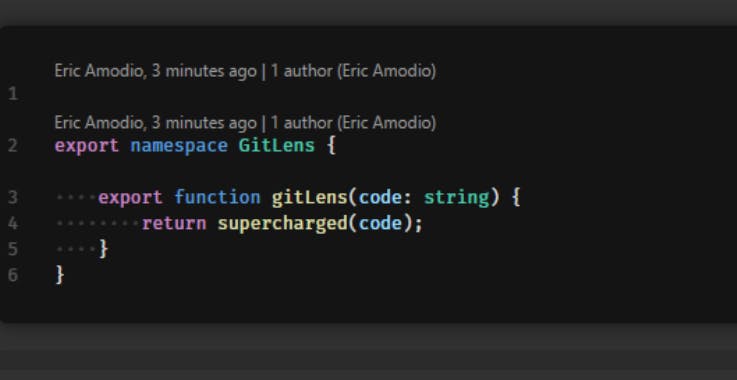
Git Lens extension combines the capabilities of Git with VSCode allowing you to visualize code authorship via Git. Git Lens is great when working in teams as you are able to see who, why, when, and what code was changed. You are also able to explore the history and structure of a codebase.
It has many features including:
- Revision of navigation through file history(back and forth)
- Blame annotation at the end of the line that shows the commit
- Blame annotation for the commit and name of the author who modified it.
- Explore Git repositories
- Gain valuable insights via visualizations that would be hard to do on the command line.

Conclusion
Now you are aware of my favorite VS Code extensions. I hope you will try them out to see much better they make your developing journey. Also, let me know of your favorite extensions to add to the list.
