Are you done building an Angular application and now want to deploy it? In this article, I will help you deploy that app on GitHub Pages in less than 10 minutes using Angular-CLI.
From Angular version 7 onwards, ng deploy was introduced. It is an easy command-line tool that automates the build process.
Assumptions:
You are familiar with the basics of Angular e.g concept of apps, settings, URLs, e.t.c
You are familiar with the basics of GitHub e.g creating an account, repo, settings,gh-pages e.t.c. If not please refer to my article on introduction to Git and GitHub. You have an Angular application that you want to deploy to gh-pages.
You are on the right path to your project. Many deployments to gh-pages fail because of setting up the wrong base-href(base-url)
What you need:
A GitHub account
A GitHub Repo
Deployment process:
Let's go!
1. Create a GitHub repository for your project.
2. Push your code to the main/master branch.
3. Create a gh-pages branch
This is an invaluable hack that will help us get the gh-pages link to help us set the base-href
4. Get repo link.
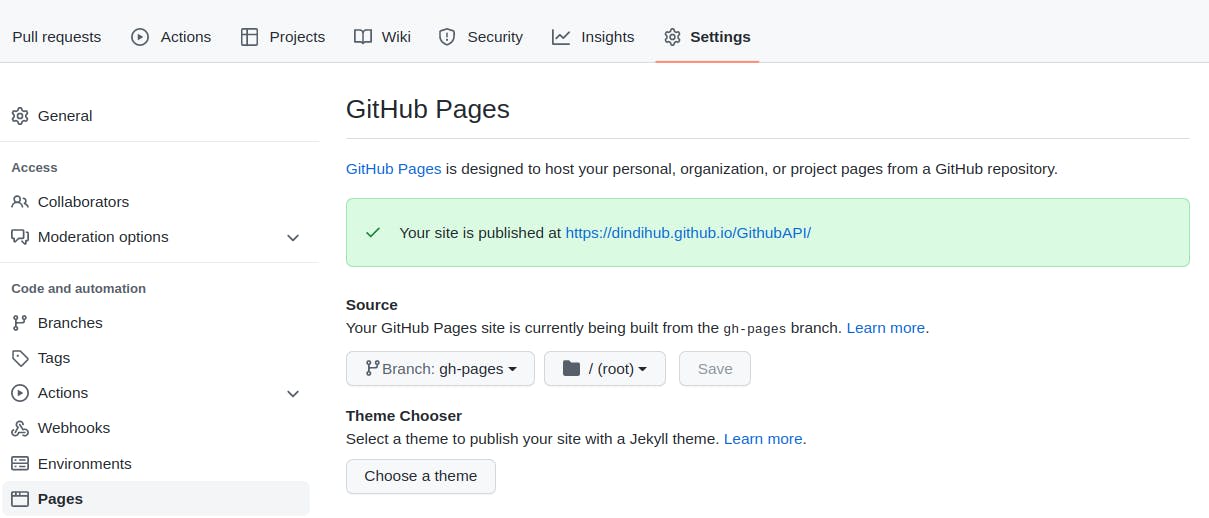
Navigate to the settings of your GitHub repo. Here you will copy the link to the published site as illustrated below;

5. Install angular-cli-ghpages
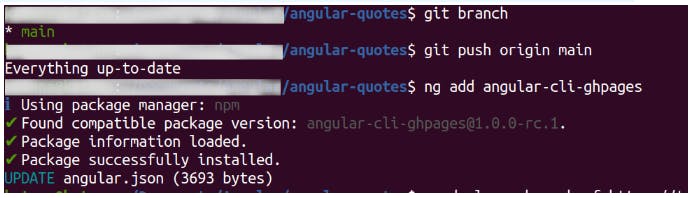
Now go back to your project, on the terminal add the angular-cli-ghpages with this command:
ng add angular-cli-ghpages

6. Deploy the app
Then let's deploy the app using ng deploy command
ng deploy
We need to build our angular app for use in production. This means configuring our app to be useable on a remote server.
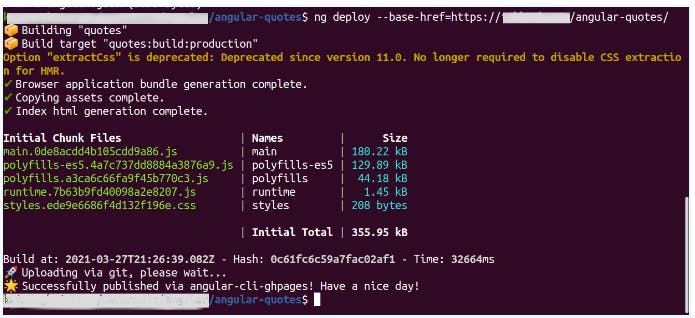
$ ng deploy --base-href= place here your live link to gh-pages Like this;
$ ng deploy --base-href ="https://GithubUserName.github.io/GithubRepoName/"
Note: replace your Github username and Github repository name as shown above.
On the terminal you will see this;

Next, navigate to gh-pages link and click on it to see your deployed project. You now know how to deploy your Angular App!
Note: If the App shows the README file, please go back to the gh-pages setting on GitHub and ensure that the selected branch is gh-pages and not the main or master branch. Also, give it 5 minutes and reload. Sometimes GitHub takes time for changes to reflect.
Conclusion
You have learned how to set up your gh-pages repo link, and how to use the Angular-CLI on the terminal to deploy to GitHub pages. Do this several times and see how easy it gets!
References:
