Getting Started With GitHub Codespaces
Learn how to use Codespaces fast, secure, and Integrated cloud environment.
As a Linux user, sometimes you want to make changes to a project or quickly tackle a bug. Setting up a project locally will take much of your development time.
That's where GitHub codespaces come in.
Introduced in 2020, GitHub codespaces provide integrated code environments in minutes. Codespaces create a fast, secure, and reliable environment for development.

How it works
GitHub hosts Codespaces in the cloud. You can access codespaces on the GitHub UI. When you set up a Codespace, GitHub spins up a virtual machine with a Linux operating system. (They are yet to have MacOS or Windows VMs)
But you can still work with the Linux virtual container regardless of your local operating system.
The virtual environment has an inbuilt Virtual Studio code(VScode) editor. So, you can start working immediately. You work as you would on your local machine and use git to commit your code to GitHub.
Codespaces have free provisions for regular users. You can use the codespaces for free if you don't exceed the fixed monthly usage. Free plan users have 15GB of storage and 120 hours of usage per month.
Pro-plan users and organizational packages have more options of up to 128GB storage with additional privileges. Read more about codespaces billing on GitHub.
How to set up your Codespace
To use GitHub codespaces, you must create a GitHub account. After that, create a repository where you will link the codespace.
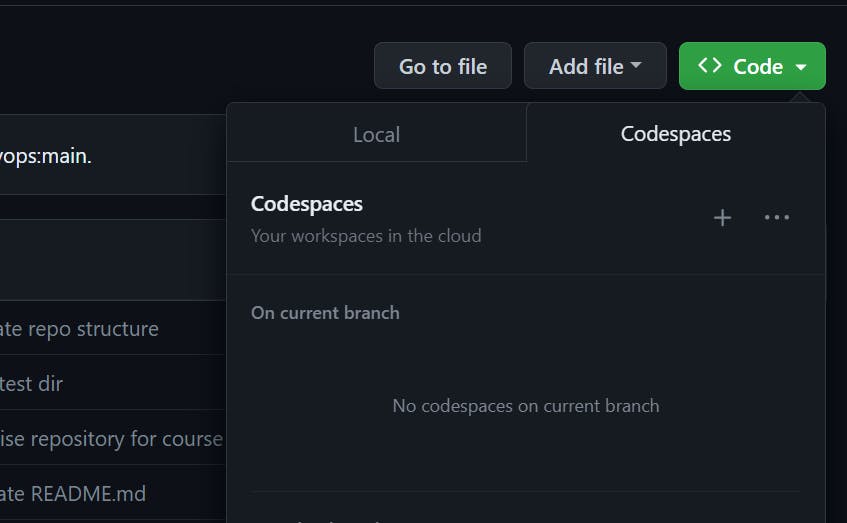
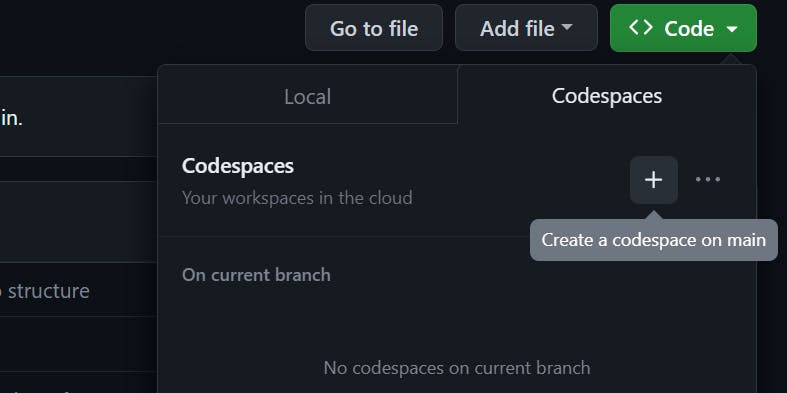
On your repo, click on the green button labeled Code. You will see two options, Local and Codespaces. Click the plus sign + to create a codespace for the current branch. GitHub spins a container to set up the codespace.

If you have any code on that repo, it will appear as files in the codespace editor. If not, any code you commit to GitHub will populate on the repo.
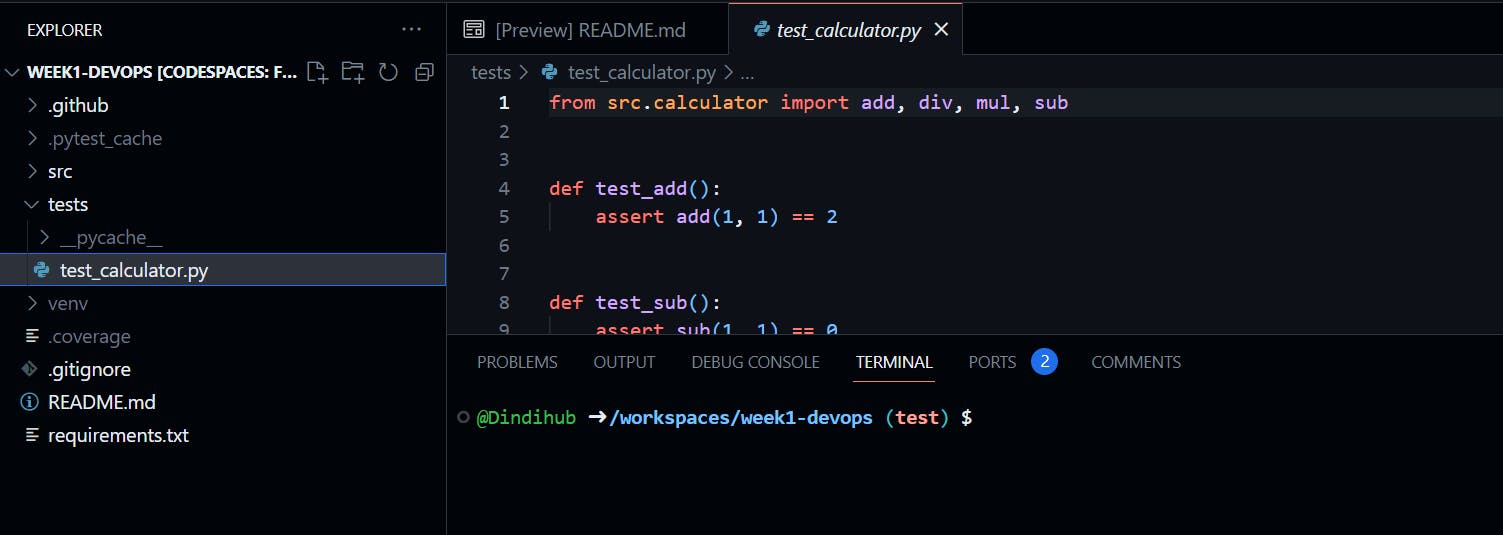
I have code on this repo; the output is like so:

You are all set!
Now, you can write and run your code like you would on your local machine. Having a Linux VM means you can run Linux commands seamlessly.
Codespaces run on Ubuntu by default, but you can configure other distributions too.
When you are done coding, use git add, git commit, and push code to GitHub. Now, your code is virtual. You and your team can access the code from anywhere at any time.
Let's talk about some of the advantages of using GitHub codespaces.
Five reasons to use GitHub Codespaces
You have access to a pre-configured development environment in minutes.
You can run multiple projects on the same repo. Codespaces allow you to create one codespace per branch.
You can access your code and work from anywhere on a web browser.
You can collaborate with teams from all over the world in a controlled virtual environment.
You have enough RAM in the cloud to run and store projects.
Why use GitHub Codespaces?
Codespaces are by far the best virtual integrated development environments. You can access unlimited virtual machines to set up multiple projects and collaborate with your teams. Also, you get to work directly with Git, making it easier to set up CI/CD pipelines with Git Actions. We will learn Git Actions next.
